YouTube’s Time-Based UX Problem for Live Sports

In most leagues and tournaments, beach volleyball games have a 3-set format, with each set finishing when a team reaches 21 points (or higher if they’re not yet ahead by 2). The third set (played if needed) will go up to 15 points (again, win by 2). Some leagues/tournaments will play all three sets up to 15. It depends on the venue, tournament, etc.




 Over the last 10 years or so I’ve done a ton of technical editing work. I’ve helped with CSS articles and CSS books for various online and print publications. One of the things that comes up often when I make suggestions is the difference between a CSS rule and a CSS ruleset.
Over the last 10 years or so I’ve done a ton of technical editing work. I’ve helped with CSS articles and CSS books for various online and print publications. One of the things that comes up often when I make suggestions is the difference between a CSS rule and a CSS ruleset. [Sponsored] If you’re building an app that requires a lot of user-generated content and media that needs to be processed, tagged, filtered, or otherwise manipulated in real-time, you definitely want a solution that’s fast and seamless and doesn’t get in the way of your app’s primary functionality. Filestack is a service you’ll want to consider. Here’s what Filestack offers:
[Sponsored] If you’re building an app that requires a lot of user-generated content and media that needs to be processed, tagged, filtered, or otherwise manipulated in real-time, you definitely want a solution that’s fast and seamless and doesn’t get in the way of your app’s primary functionality. Filestack is a service you’ll want to consider. Here’s what Filestack offers: In 2022 I think it’s still important as a web developer to test your how your websites look and function when users disable JavaScript in their browser. Developing in this way used to be a cornerstone of Progressive Enhancement and can be handy on both desktop or mobile.
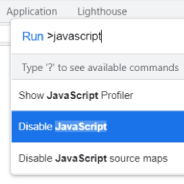
In 2022 I think it’s still important as a web developer to test your how your websites look and function when users disable JavaScript in their browser. Developing in this way used to be a cornerstone of Progressive Enhancement and can be handy on both desktop or mobile. A couple of months ago a post by Leo Blanchette got to the front page of Hacker News and there was an interesting discussion on dealing with broken links and external content – the main problem being links that become out of date due to paywalls, altered content, or content getting taken down.
A couple of months ago a post by Leo Blanchette got to the front page of Hacker News and there was an interesting discussion on dealing with broken links and external content – the main problem being links that become out of date due to paywalls, altered content, or content getting taken down. This week I did some research to try to build a hamburger menu that opens a slide-out navigation panel, a common design pattern nowadays. But I wanted to ensure the whole thing was keyboard-friendly and as accessible as possible.
This week I did some research to try to build a hamburger menu that opens a slide-out navigation panel, a common design pattern nowadays. But I wanted to ensure the whole thing was keyboard-friendly and as accessible as possible. Over on CSS-Tricks, Chris breaks down what some in the industry have said on the possibility that there will one day be a CSS4. The latest article that Chris references is one by a well-respected member of the community, Peter-Paul Koch (“PPK”).
Over on CSS-Tricks, Chris breaks down what some in the industry have said on the possibility that there will one day be a CSS4. The latest article that Chris references is one by a well-respected member of the community, Peter-Paul Koch (“PPK”). I probably don’t need to tell you that if you want to make it easier marketing yourself as a strong front-end web developer, it’s important to learn React. No, it’s not absolutely crucial, nor is it required. But React is undoubtedly the most important UI library in the front-end landscape in 2019 and it’s not going away anytime soon.
I probably don’t need to tell you that if you want to make it easier marketing yourself as a strong front-end web developer, it’s important to learn React. No, it’s not absolutely crucial, nor is it required. But React is undoubtedly the most important UI library in the front-end landscape in 2019 and it’s not going away anytime soon. At some point when reading about scope in JavaScript, you may have come across the term hoisting. It’s often used in the context of variable or function definitions.
At some point when reading about scope in JavaScript, you may have come across the term hoisting. It’s often used in the context of variable or function definitions.