 The other day I came across a useful site called ScriptSrc.net that allows you to get up-to-date script tag links that point to your favourite JavaScript libraries.
The other day I came across a useful site called ScriptSrc.net that allows you to get up-to-date script tag links that point to your favourite JavaScript libraries.
The site has a clickable corner ad promo to get people to “spread the word”. I thought using CSS3 there would be a better way to position such a corner advertisement (or promo, or whatever), because the clickable area for the ad on ScriptSrc.net is actually too big. In some cases, you might prefer the clickable area to be bigger, but I think it’s always best to keep the clickable area limited to the actual ad.
The Clickable Area is too Big
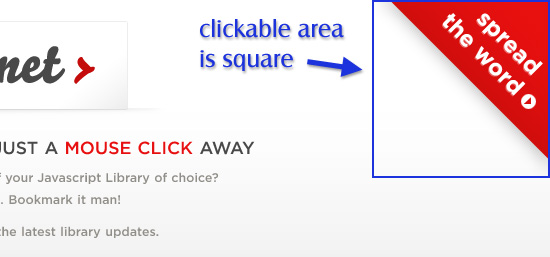
On the ScriptSrc.net website, the clickable area on the corner promo is naturally a square, because all page elements in HTML are square or rectangular. This is indicated in the image below:
Maybe they don’t care that this is the case, or maybe they prefer it that way, so it gets more clicks. I personaly feel it’s more usable if the actual corner section is the only clickable area.
CSS3 Transforms to the Rescue
If you’ve become familiar with some new CSS3 enhancements, you probably know that elements can be rotated. We can use this to make the corner promo more usable. Here is the CSS:
#corner-ad {
display: block;
width: 200px;
height: 200px;
position: absolute;
top: -100px;
right: -100px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Now the only clickable area is the actual corner, so there is no risk that a stray click near the corner triggers the corner promo.
Works in All Browsers (with Hacks for IE)
The great thing about this is that, although the method uses a CSS3 enhancement, Internet Explorer offers rotation capabilities by means of proprietary filters. In the case of my own demo page, I also had to add some IE-version-specific hacks to get the positioning of the ad correct, so there is some extra unwanted code that’s needed to get this to work properly. The following code placed below the original CSS gets it to work in all versions of IE:
#corner-ad {
top: -142px\9;
right: -60px\9;
*right: -140px;
filter: progid:DXImageTransform.Microsoft.Matrix(sizingMethod='auto expand', M11=0.7071067811865476, M12=-0.7071067811865475, M21=0.7071067811865475, M22=0.7071067811865476);
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(SizingMethod='auto expand', M11=0.7071067811865476, M12=-0.7071067811865475, M21=0.7071067811865475, M22=0.7071067811865476)";
zoom: 1;
}
The “transform” code is from Paul Irish’s CSS3, please CSS3 generator, which has recently added support for IE’s matrix rotation filter. The “zoom” property isn’t needed in my example, but it is needed in cases where the element doesn’t have layout.
Check out the demo using the button below.




That’s a great way to change the rules, I’ve checked the site and the demo and had the feel we’re making a big step over with CSS3; thanks for the tip, will surely use it in future works =)
Very insightful. Now, I too can be CSS3 corner ad trendy 7337 IE h4x0r.
Real nice tutorial, get way to add interaction to a site.
Great tutorial! I see your point when the corner div is overlapping content. For our site (scriptsrc.net) however it was not. In all supported resolutions (down to 1024x) this div/link doesn’t overlap any content so it wasn’t a big concern for us.
Thanks for the mention and glad you’re enjoying ScriptSrc!
Hey, Brandon.
Yeah, definitely a simple and useful site you’ve got there. Thanks for putting that together.
And I hope you didn’t take this article as criticism; I was just pointing out another option for displaying such an ad in a (potentially) more usable way, depending on the circumstances.
Great idea. But not only is css3 not fully supported, but typically fonts look horrendous when they’re inside an element being transformed. It gets even worse on windows machines too!
I know, that’s why it’s best to use images and/or text replacement, which I probably should have mentioned in the article. Thanks.
its a good solution, but i think the big clickable area isnt so “annoying”, and the css3 transform causes a not so good looking image.(it deforms)
I don’t think it’s annoying either, I just think in some circumstances it would be better to rotate it and keep the clickable area from being too big.
ohh, sorry for the second post, but i think it would be the best if you used a traingle image made with some grapich application and you used imagemap for the clickable area. its much better, or?
Image maps are old school. No one uses those anymore.
Cool tutorial, thanks!
Meanwhile(waiting for everyone to support), image maps does the same.
Great article, very helpful. Cheers Ted
Seems to only work if you have overflow:hidden on the body. Have you gotten it working with overflow:hidden on the body?
No, you’re right, you have to hide the extra part of the image off-screen and you need overflow: hidden on the body to prevent scrollbars from appearing. I don’t think there’s another way to get that part to work right.
Fantastic write up , very innovative and deailed. I was thinking this is possible only using flash! I am taking the liberty of adding this article to my css aggregator site at CSSFind.com. Hope thats ok with you.
Not sure if it’s just your demo but the page is able to scroll to right (whether by highlighting text across to the far right or middle clicking the page to get the mouse-follow scroll function) to reveal the rotated box, screenshot here: http://imgur.com/Ncg26.png
You’re right. That’s interesting. I’ll have to see if there’s a way to avoid that. Thanks.
I’m trying to use the same method to create a background for a site and ran into the same problem: adding a “filter:” element to the CSS seems to kill the “overflow: hidden” part for IE7 and instead of a nice triangle in the top right corner we get scrollbars.
Is there a way to get this to work without the “Overflow:hidden” because that takes away the scrollbars on my page and you cant scroll down to see the content?
If you have “overflow: hidden” on the container, and you’re losing the vertical scrollbar, then that means you have a fixed height on the container. Just remove the fixed height, and it will fix it.
The only way I can imagine you’re losing the scrollbar (vertically) is if you have a fixed height. Otherwise, you’ll have to send a link so I can see what you mean. Oh and I don’t think there’s a way to do this without overflow hidden, aside from messing around with nested divs/positioning/z-index, etc…
Hi, I have used this code on my site and have had to add overflow-x: hidden; so the horizontal scrollbar doesn’t show the right side of the ad box using FF6. But the scrollbars still show up on IE7.
http://www.turkeyturkish.co.uk/
Can you show me how to fix this?
Thanks.
Hi, Andy.
Good question. I didn’t realize it had problems in IE7. It can’t be fixed for IE7 unless you remove the absolute positioning, which makes it almost not worthwhile. Here is a quote from this page on SitePoint’s CSS reference:
So it’s a bug related to positioning and overflow. If I find a solution, I’ll post it here.
Doesn’t work with IE
See: http://www.imagebanana.com/view/kj9284vk/corner_ad.png
Good catch.
There were a few problems with IE, so I fixed those now. Thanks.
(IE didn’t support transforms when I wrote this so I didn’t bother with the standard syntax or the ms syntax)