
But that’s not all; they’ve also applied some rounded corners and gradients to complete a very nice effect. All with no images — just progressively enhanced with CSS3 so it degrades in non-supportive browsers. I immediately set out to recreate the effect, and I thought I’d write it up so you can see how CSS3 can create intuitive and beautiful interfaces with no images.
View the demo, or look at the example on the jQuery Conference site, if you want to review what I’ll be describing.
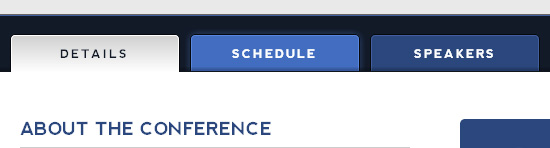
The “Glowing” Hover Effect
Most of the CSS and HTML is pretty straightforward, so I won’t bore you with those details, I’ll just focus on the two primary effects that make the tabs so visually appealing. First of all, I figured since it was a website related to the jQuery library, then they must be using jQuery for the “glow” effect. I’ve seen the effect before, and it’s usually done with JavaScript. In this case, they’re using CSS Transitions, and it’s dead simple to produce:
ul#navigation li a:link, ul#navigation li a:visited {
/* some other CSS here... */
-webkit-transition: background-color 0.2s linear;
-moz-transition: background-color 0.2s linear;
-o-transition: background-color 0.2s linear;
}
ul#navigation li a:hover {
background-color: #5a87dd;
}
If you’re unfamiliar with how the above code works, here’s a CSS transitions 101 lesson: The -propietary-transition declaration is shown above in shorthand for 3 different rendering engines, and according to the Webkit website, here is what the three values represent:
transition-property — What property should animate, e.g., opacity.
transition-duration — How long the transition should last.
transition-timing-function — The timing function for the transition (e.g., linear vs. ease-in vs. a custom cubic bezier function).
The second section in the CSS gives the hover event for the navigation tab, and this combines to create the animated “glow” effect. If a browser doesn’t support the transition, then it just does a straight hover without the glow.
The Inner Shadow
This is the tough part, and it does unfortunately muck up our markup a little bit. But it’s a nice effect, and you could always use JavaScript to create the extra element to keep your markup clean. In the HTML, we add an extra empty list item at the end of the list, giving it a class of “shadow” and style it with the following:
ul#navigation li.shadow {
width: 100%;
height: 2px;
position: absolute;
bottom: -3px;
left: 0;
border: none;
background: none;
z-index: 2;
-webkit-box-shadow: #111 0 -2px 6px;
-moz-box-shadow: #111 0 -2px 6px;
box-shadow: #111 0 -2px 6px;
}
The key parts of the above CSS are:
- The absolute positioning to place the element at the bottom of the tabs
- The full width, so the shadow spans the entire tab section
- The CSS3 box shadow
- The
z-indexvalue of “2”, which ensures the shadow is below the “selected” tab; the selected tab has az-indexof “3”; the inactive tabs are set toz-index“1”
Rounded Corners and Gradients to Boot
Finally, the effect is completed with the CSS3 border-radius property and a CSS3 gradient on the active tab. The gradient has an IE-only filter applied (in my example), so IE does get a fraction of the effect.
And that’s pretty much it. The rest of the CSS is just your usual run-of-the-mill tabbed navigation styles. I’ve also included some jQuery to change the selected tab.
The full effect works in Chrome, Safari, Opera 10.5, and Firefox 3.7. Technically, Firefox 3.7 has not been officially released, but according to Mozilla CSS3 transitions will be included in that version.




Really cool effect. You might consider changing the gradient from #d1d1d1->#FFFFFF to #d1d1d1->#F2F2F2 and adjusting the color stops so that the gradient fades right into the main div.
Rob, great suggestion. I’ve updated it, and it should flow right into the content div correctly now.
I had actually briefly attempted to fix that, but naively didn’t alter the position of the “stops”. Thanks.
Beautiful, I will have a go at this in my next design :-)
That is a really neat effect. Thanks for contributing this to the community.
Fantastic writeup Louis! I am the developer that designed and built the jQuery conference site and had a ton of fun making those tabs. I love how you covered all the steps here in such detail.
One thing that saved me a lot of typing during the development was http://css3please.com. Basically you enter what you want for one of the settings, and it gives it to you for as many browsers as support it.
Again, thanks again for sharing this with the community and I am glad the site inspired you!
Cheers,
Doug
Thanks, Doug! Glad you enjoyed the writeup. And yes, those CSS3 generators are all the rage right now. Paul Irish did a great job on it.
Very interesting article, fantastic design, very inspirational.
Thanks
I don’t seem to be getting the halo or glow effect that I see on the jquery site on your demo site. I check in safari 4.0.5 Am I missing something?
That’s bizarre, George. I have no idea why you wouldn’t see the glow effect. Nobody else has reported any difference, and the creator of the page even commented here, so he obviously doesn’t see a difference. No idea what to tell you. Clear your cache?? Seems pointless, but I don’t know what else to say.
Am I going crazy or is there some sort of artifact at the end of the hover-off transition that looks a bit like easing?
Like, it glows up nice, then you hover off, it “unglows” down to a target darkness before brightening EVER SO SLIGHTLY at the very end….?
Either way, nice tutorial. Subtle changes that still give a site a feeling of dynamics and interactivity are great. Good job, Doug, and good work Louis in recreating it.
Greg, you’re not crazy, that artifact effect is happening in Safari. I do everything in Chrome nowadays, and I only checked briefly in Safari, so I never picked up on it. I went through the entire CSS file, removing various things, then putting them back, and trying to change the transition code, but nothing seems to fix it. I contacted Doug about it to see if he has any feedback.
It should be noted that I didn’t take his styles and put them into my code. I took a look at his code, then I used that as a rough guide to recreate it myself.
Good eye, Greg. I hope I can figure out what is causing that. It is strange considering Chrome and Safari both use Webkit.
Okay, after some extensive poking around, debugging, and comparing to the original version, I figured out that my problem was that I had a background color on the list item that the transition on the anchor was fading into, so it didn’t seem to react well in Safari because of that.
So, I added the same background color to the anchor, and now it seems to be fixed in Safari. Although I still think it looks smoother in Chrome, but not by much.
Thanks, Greg, glad you noticed that.
This is great stuff… I can’t wait to learn more about CSS3… any recommendations of complete lists of new properties?
I did a “CSS3 Click Chart” that I will gradually be updating to include all CSS3 properties:
CSS3 Click Chart
And you might want to check out this page, which lists all the properties and what browsers they’re compatible with:
When Can I Use…
Just uncheck all the boxes, except “CSS3”.
Wow! Now I can just code the buttons instead of using graphics. Neato!
its a really nice stuff. thanks
Great, Really Help Full, Thank You
Thats one fine example of what CSS can do ! I am so impressed, I am adding this tutorial to my CSS aggregator site. Hope you dont mind.
Hi! This stuff is very nice and appealing and I am using it but I came across a problem while using FF 3.6.3:
When I put a working link in the hrefs of the navigation, it doesn’t go that link, the css classes are added and removed but the link is not opened. I actually have to remove the jquery…
I’ve just tested on IE7, it works as long I dont click on the allow blocked content, and I won’t use IE anyway, so could you please try to help me…
Rishi,
I believe the problem you’re experiencing is due to the “return false” in the JavaScript. With that statement, it will prevent the HREF from being visited. I just put that there for the demo example, to prevent the hash from appearing in the URL when a link was clicked.
Thx.
Another thing is that am using it on a .net website app, the links are accessible but when clicked, the selected css is applied to that tab and then quickly removed to return to the default selected tab…
Anyone has got an idea how to solve this postback issue? (The jQ is found on a master page)
Great example Louis. CSS3 is definitely paving our path to the future. I can’t wait until images in navigation and other common UI elements are a thing of the past.
Is ul#navigation li a:hover supposed to have a box-shadow set under it? Maybe that’s why we’re not seeing the glow on :hover?
No, there’s no shadow effect on hover. Keep in mind that you will only see the “glow” effect in browsers that support CSS animations. Those browsers are:
Chrome, Safari, Opera 10.5 & Firefox 3.7
And note that FF 3.7 has not been officially released yet (still in Alpha or whatever), so most FF users won’t see the glow. Your best bet is Chrome or Safari.
Oh, ok. Must be something else.
Just a heads up that the tabs here don’t display the glow in Chrome (Mac, latest beta). They work on the original JQuery conference site. Cheers
Hm… Unfortunately, I can’t test on a Mac. It works fine for me in Chrome 5x, Opera 10.53, and Safari 4 (all on a PC). If you could do me the favour of comparing the code on my version and the jQuery Conference site version, and trying to figure out what the difference is, that would be great.
Also, the original creator of the tabs on the jQuery site posted a comment above, so he didn’t indicate that the glow was not working for him. Of course, I have no idea what system he uses.
Hi Louis,
Just for fun, my own fix was to add a box shadow to :hover with no offset and the right colour. Looks and functions perfectly. Same end result.
Sorry, no time to do a real comparison. Haven’t looked at the jQuery event code :)
Wow Really Very Cool. Thanks for sharing.
Its great, really very help full! thanks
nice one!
may i ask u sumthing?
can we add a dropdown submenu?
if u can teach us, so many thanks and good prayers for you :)
So… where’s the tutorial that shows us what to do next? Like how to change the content for each tab?
This tutorial is only about the glowing CSS3 tab effect, not the content switching. If you’re referring to a content switcher that changes when the tabs are clicked, you can find something similar in these tutorials:
http://www.impressivewebs.com/mlb-switcher/
http://www.impressivewebs.com/javascript-content-switcher-without-javascript/
Beautiful, I will have a go at this in my next design :-)
This is really a helpfull effect!
Thanks
Thanks Doug and Louis for this cool design and the explanations!
I have applied this idea to demo my own tabs solution (for SharePoint):
http://sp2010.pathtosharepoint.com/Portfolio/Pages/Styled-Easy-Tabs.aspx
Rather than CSS3Please, I used the box model from CSS3 PIE to build the tabs and make them work in Internet Explorer.
This is a great tutorial. I really like this design. Thanks for sharing.
You don’t need the extra
<li class="shadow">. I would remove it and change its CSS rule to:Everything that supports
box-shadowalso supports:after.Wonderful. I was hoping someone would mention this trick.
Just used this inspiration in my new portfolio site im designing now, thanks guys, just trying to get the tabs on the bottom instead of the top.
I agree with a previous comment. Can you add a dropdown menu and post a tutorial? I’d really appreciate it.
Thanks Louis, its a really nice stuff! great!
its a really nice stuff. thanks!
Great tabs, looks very very nice. Thank you ! i will use them for my main website :-)
wow this is amazing tabs.. thank you for this tutorial and file download…
Fantastic tabs!!
hi …
I use your tab control but its work like menu control. i want have to tab info like User and Personal so how i show in one content so please help …
Great script!!! How do I add new contents to the second tab?
Thanks!
Great looking tabs! But how do I add contents to all the different tabs so that when I hover over them they will display?
That’s a whole separate tutorial on its own! :)
Thanks for the guide… I need similar code to create shortcode for my blog can u help me further .. please
thank you
Great code hacks thanks!