Getting Buggy CSS Selectors to Work Cross-Browser via jQuery

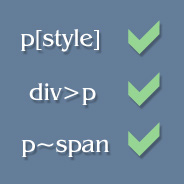
Below I’ve prepared a simple table that describes a number of CSS selectors that are not cross-browser compatible, along with the jQuery syntax for each. The syntaxes are exactly the same as they would be in CSS, save for the jQuery wrapper (just remove $() and the quotes to get the CSS syntax), so using these selectors in jQuery will provide somewhat of a practice ground to prepare you for when they’re fully supported by all commonly-used browsers.

 When
When  Recently, while doing research/work on a completely unrelated topic, I came across the beautiful illustrations on
Recently, while doing research/work on a completely unrelated topic, I came across the beautiful illustrations on  Starting today, and pending the work involved and subsequent success/failure, I will be regularly posting screencasts on Impressive Webs. Most of my writing time is spent authoring stuff for Smashing Magazine and Web Designer Depot of late, so I thought, as a change of pace, I could start doing some screencasts for my own site.
Starting today, and pending the work involved and subsequent success/failure, I will be regularly posting screencasts on Impressive Webs. Most of my writing time is spent authoring stuff for Smashing Magazine and Web Designer Depot of late, so I thought, as a change of pace, I could start doing some screencasts for my own site. Since my knowledge of CSS3 is fairly shoddy, I decided to create and release a CSS3 “click chart” or “help chart” (for lack of a better term) that displays examples of some of the newest features in CSS.
Since my knowledge of CSS3 is fairly shoddy, I decided to create and release a CSS3 “click chart” or “help chart” (for lack of a better term) that displays examples of some of the newest features in CSS. Today I’m happy to announce the launch of a new project I’ve been working on since late December. It’s a simple website called
Today I’m happy to announce the launch of a new project I’ve been working on since late December. It’s a simple website called  The
The  It’s been quite a start to this week since the publication of my article on Smashing Magazine called
It’s been quite a start to this week since the publication of my article on Smashing Magazine called  Last week I posted a tutorial that demonstrated using a simple application how to implement
Last week I posted a tutorial that demonstrated using a simple application how to implement  If you’ve done your best to keep up with web development trends over the past five years or more, then it’s likely that you’re familiar with the concept of
If you’ve done your best to keep up with web development trends over the past five years or more, then it’s likely that you’re familiar with the concept of